今回は、インスタページ で作ったランディングページに、メルアドレス登録のフォームを入れる作業について、紹介します。
そもそも、インスタページを使う目的というか前提は、ウェブ屋さんにページを外注しないで、自分でLPを作ることでした。しかも、そこそこ見栄えのするページに仕上げたい。だけど、HTMLやCSSの知識はあまりない>_<。
私は、メール配信スタンドにMyASPを使っています。他のメール配信スタンドでも、やり方はほぼ同じだと思います。
私は色々調べながらですが、丸1日でなんとかできました。おそらく自力で1日でできる人は少ないと思ったので、この記事を書くことにしました。
なぜ、フォームをランディンページに入れる必要があるのか
今回の目的は、ランディングページに訪れた人に、メールアドレスを登録してもらうことです。
例えば、【登録はこちら】というリンクボタンをLPに設置するのは簡単です。ボタンの飛び先は、メール配信システムのメルマガ登録画面になります。
しかし、これではユーザにクリックしてもらわないといけないので、登録率が下がります。
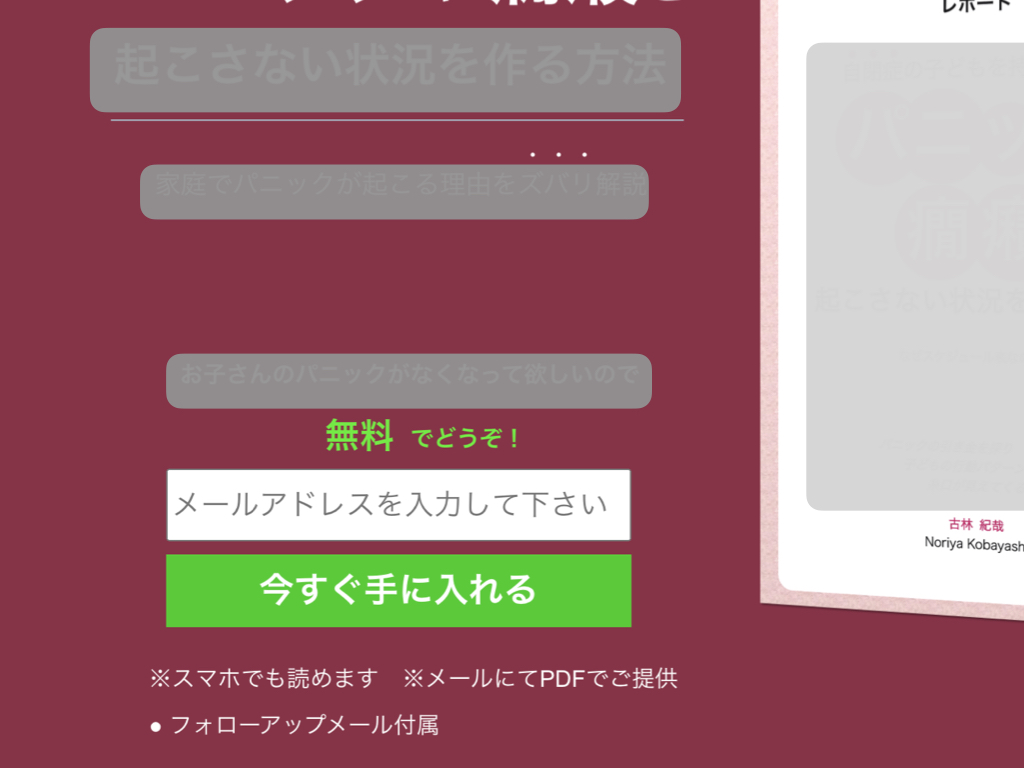
そこで、メールアドレスの入力欄と、登録ボタンをLP内に設置して、ユーザーが登録しやすいページにしたいわけです。

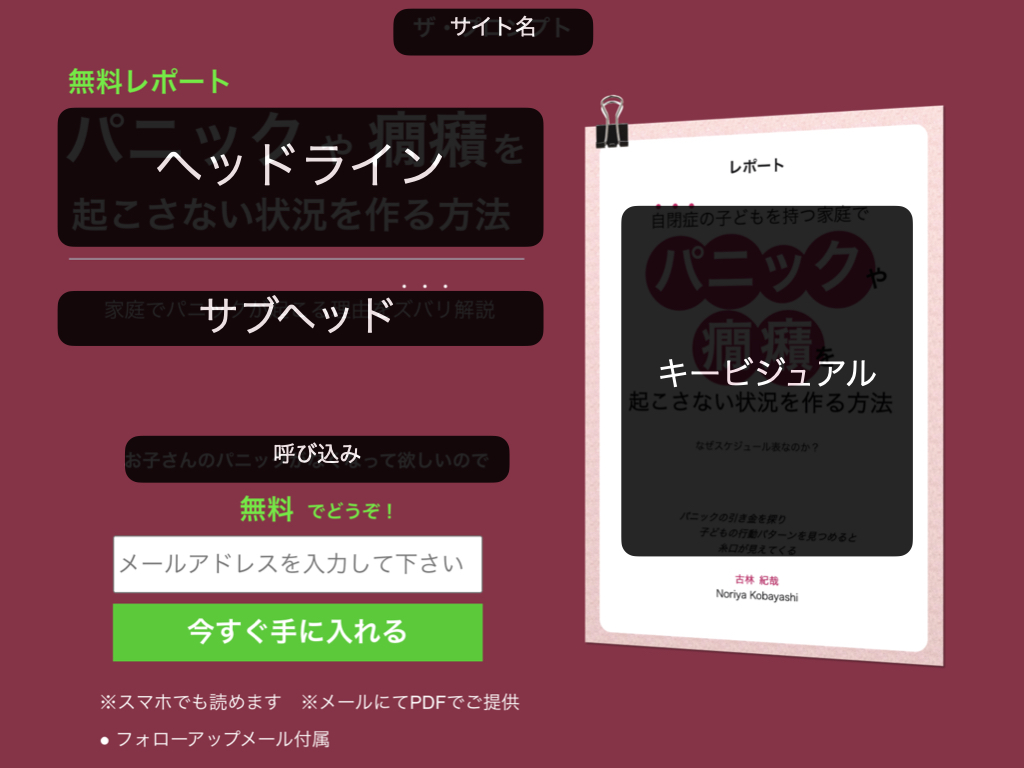
このスクリーンショット は、私のページのファーストビューです。(すいません、ターゲット層に知られたくないので、内容はマスクさせていただきました。)
インスタページでフォームを入れる

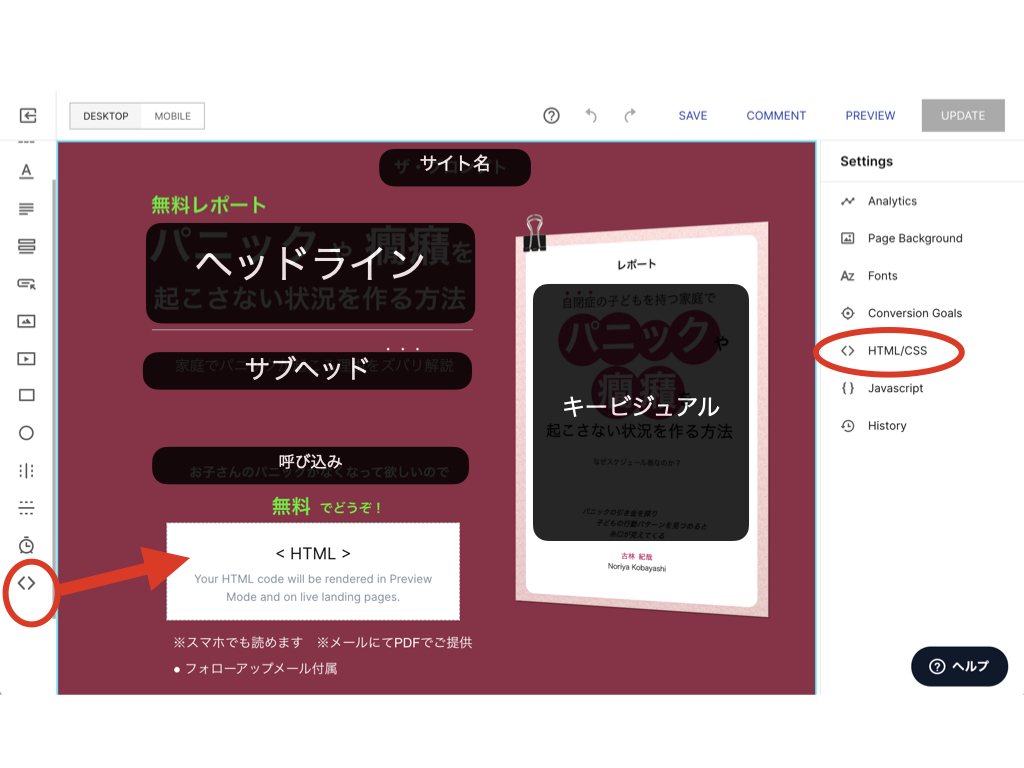
インスタページのエディターで、フォームを入れましょう。手順は3つです。
- 左のメニューから、HTMLの部品をページ内に配置します。ここにHTMLでフォームタグを入れ込みます。このHTMLの中身は、次の章で説明します。
- 右のメニューでHTML/CSSをクリックして、フォームの見栄えをそれ何するようにCSSを書きます。このCSSの中身は、次の章で説明します。
- エディターで、このHTML部品の位置とサイズを調整します。
フォームタグとCSSの中身
通常、メール配信システムでは、ページに埋め込むためのHTMLタグが提供されています。このHTMLタグでフォームを表示させると、とっても基本的なフォームになります。言い換えるとダサい! というか、ランディングページのデザインテイストとマッチしていません。
せっかく、インスタページでLPを作っているのだから、フォームもそこそこ見栄えの良いものにしたいところです。
メール配信システムも、ユーザーの方で凝ったデザインにする事を前提にしてます。だから、HTMLタグはシンプルにできているし、CSSは提供されていないことが多い(CSSは自作しなさい)です。
HTMLのフォームタグの中身
以下は、MyASPでの例です。標準で出てくるフォームタグを少々カスタマイズしています。
<div>
<form action="https://あなたの場合のURL/p/r/XXXXXXXXXX" enctype="multipart/form-data" id="UserItemForm" method="post" accept-charset="utf-8">
<input type="hidden" name="_method" value="POST"/>
<table width="100%">
<tr>
<!-- メールアドレス -->
<td align="center">
<input class="my-usermail"
placeholder="メールアドレスを入力して下さい"
name="data[User][mail]" id="Usermail" value="" style="" class=" required" type="text" required="required" />
</td>
</tr>
<tr>
<!-- 確認ボタン -->
<td align="center">
<input class="my-button"
type="submit" value="今すぐ手に入れる"/>
</td>
</tr>
</table>
<input type="hidden" id="server_url" value="https://あなたの場合のURL/"/>
<!-- ▼リファラ -->
<input type="hidden" name="data[User][referer_form_url]" value="" class="UserRefererFormUrl"/>
<input type="hidden" name="data[User][referer_url]" value="" class="UserRefererUrl"/>
<script type="text/javascript">
<!--
if (document.referrer.length !=0 ){
if (document.getElementsByClassName("UserRefererUrl"))
{
var user_referer_url = document.getElementsByClassName("UserRefererUrl");
for (var i = 0; i < user_referer_url.length; i++)
{
user_referer_url[i].value = document.referrer;
}
}
else if (document.getElementById("UserRefererUrl"))
{
document.getElementById("UserRefererUrl").value = document.referrer;
}
}
if (document.getElementsByClassName("UserRefererFormUrl"))
{
var user_referer_form_url = document.getElementsByClassName("UserRefererFormUrl");
for (var i = 0; i < user_referer_form_url.length; i++)
{
user_referer_form_url[i].value = location.href;
}
}
else if (document.getElementById("UserRefererFormUrl"))
{
document.getElementById("UserRefererFormUrl").value = location.href;
}
//-->
</script>
<!-- ▲リファラ -->
</form>
</div>
<script src="https://あなたの場合のURL/js/validation.js?d=YYYYYYYYYY"></script>上記のタグの中で、「あなたの場合のURL」3カ所と、「XXXXXXXXXX」1カ所、「YYYYYYYYYY」1カ所は、あなたの場合に合わせて、変更してください。
MyASPで、そのメルマガの登録フォームタグを調べると分かると思います。
CSSの中身
以下は、上述のフォームタグの見栄えを整えるためのCSSです。
<style type="text/css">
.my-usermail {
width : 320px !important;
height : 50px;
font-size : 15pt; /* 文字サイズ */
}
.my-button {
-webkit-appearance: none; /* iPhone 対策 */
border-radius: 0;
width : 320px;
height : 50px;
/* display : inline-block; */
font-size : 18pt; /* 文字サイズ */
font-family : Arial;
font-weight : 700;
text-align : center; /* 文字位置 */
cursor : pointer; /* カーソル */
padding : 0px; /* 余白 */
margin : 5px 0px 5px 0px;
background : #00cc00; /* 背景色 */
color : #ffffff; /* 文字色 */
line-height : 1em; /* 1行の高さ */
transition : .3s; /* なめらか変化 */
/* box-shadow : 6px 6px 3px #666666;*/ /* 影の設定 */
border : 0px solid #00ff00; /* 枠の指定 */
}
.my-button:hover {
box-shadow : none; /* カーソル時の影消去 */
color : #009900; /* 背景色 */
background : #ffffff; /* 文字色 */
}
</style>このCSSは、ページのBody部に入れます。
色々なパラメーターがありますので、一カ所ずつ変えながら、試してみてください。
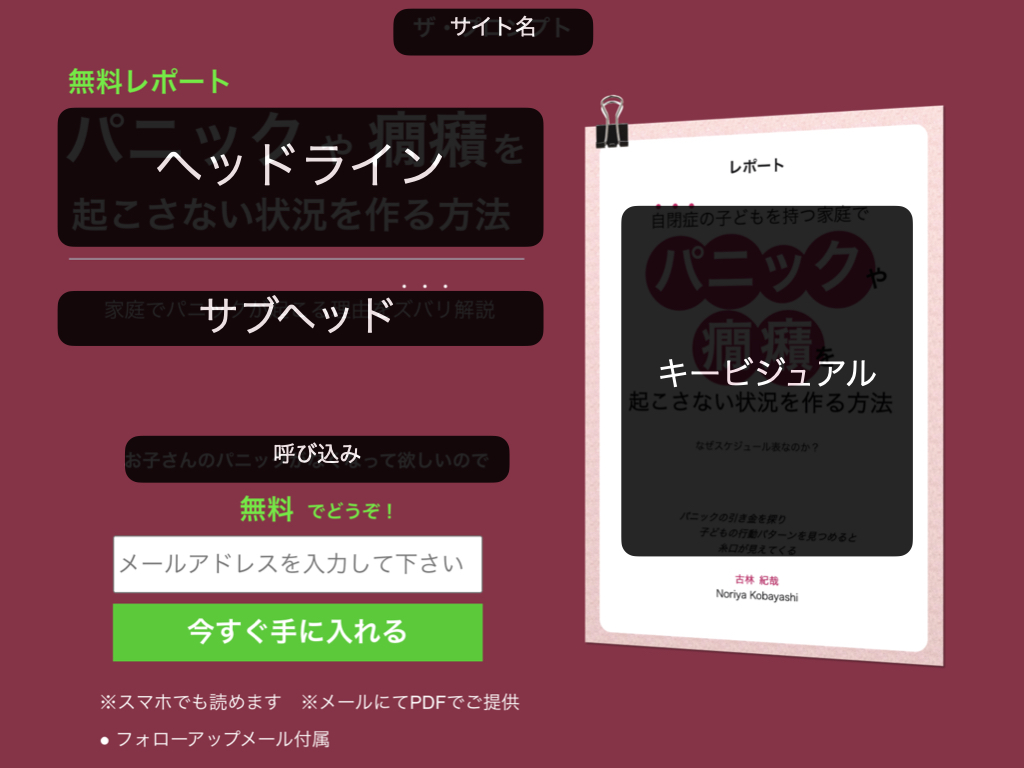
スクリーンショット
最後に、PCで表示させた時と、スマホで表示させた時のスクリーンショットをつけておきます。


感想
フォームの見栄えで、登録率は結構変わると思います。なので、中途半端にせずにいいものにしたいですね。かと言って、フォームだけ誰かに依頼しても5,000円とか10,000円はかかりそうな気配。それが高いか安いかは、あなた次第。
このページをお読みになった方へ: フォームの見栄えを良くして、ランディングページをどんどん書きましょう!
ご質問がある方は、コメント欄にどうぞ! また、もっと楽な方法や見栄えのする方法がありましたら、コメント欄で教えてください。私も助かります!
スパムコメントが多いので、コメント不可にしました。(2022/08/30)