7月1日、思い切ってインスタページを買った。
7月17日、なんとかページが出来た。
8月1日、もうinstapageは手放せない。
インスタページ移行前のランディンページの状況
私は2015年に野村総合研究所を早期退職しました。そして一人だけで起業しました。会社は、自閉症児向けの支援製品を企画・販売しています。販売チャネルは自社のネットショップ。家庭向け。価格は36,300〜60,500円。既存の物に比べるとかなり高額です。
見込客の購入経路はこうです。
Google の検索広告
当社の情報発信サイト内のランディングページ
当社のECサイト
ところが、CVR(コンバージョン率)は悲惨な数値。実際に売れているのは、ランディングページ内で商品名を覚えた見込客が、検索で当社サイトを見つけて購入。と言うパターンが殆ど(だと思う)。
ランディングページは全て自分で書いています。セールスレターも自分だし、wordpressへの入れ込みも自分。私はデザイナーではないので、クリエイティブは殆どなし。写真と挿入図とかアイコンとはかありますよ。
セールスレターの原稿を作ったら、、、と言うか更新ですね。Wordpress内では、Page Builder というプラグインを使ってました。そして、ランディングページに仕上げる。
販売はおしなべて、1日1個。400トラフィックも引っ張ったのに、全く売れない日も多々あります。
ランディングページは、結構な頻度で改善。ちゃんと勉強して改善しているので、自分では良くなったといつも思っています。でも、それは数字には出てこない。ある本には、コンバージョンが1日5以上ないと比較は出来ないと書いてあった。
経験的に、台風とか大雨の日は売れません。また、何かの事件で日本中が騒いでいる時は売れません。
「A/Bテストが重要」、「A/Bテストをしましょう」、「テストが肝心」。わかってはいるが、ずっと出来なかった。Google のPPCでは、キッチリとトラフィックを分けることができない。Wordpressには、A/Bテスト用のプラグインがあるようだが。
なぜインスタページに心が動いたのだろうか?
そんな時だった。
ダイレクト出版社長の小川さんが、とあるセミナーの中で、「うちのランディングページは、instapageを使っています。」と言っていた。Zoomセミナー中に、5分ほど実際の画面をいじって、使い方の実演もしてくれた。
ダイレクト出版が instapageを使っている理由で、私の頭に残っているのは
- セールスライター自身でページを作れる(人に作らせると、直ぐに1週間経ってしまう)
- 他のツールを使っていたこともあるが、instapageの方が使いやすくて、安い。
- A/Bテストがinstapageの中で出来る
そのくらい。
私の心が動いたいのは、A/Bテストが出来るということだった。おそらくそれは理性脳の判断だと思う。感情脳の判断はおそらく、「ダイレクト出版風のランディンページが作れる」だったのだと思う。
巷で言われているinstapageの特徴とメリット
ちょこっとネットで調べた。
や、かなり調べたと思う。
- デザイナーに依頼しなくてもLPが作れる
- ドラッグ&ドロップでLPが作れる
- LPのテンプレートが豊富
- A/Bテストができる
要するにこうだ。
デザイナーに任せると、3週間、30万円コース。instapageを使えば、それがなくて済む。A/Bテストもついてるし。
どの解説も薄っぺらい。
私が知りたいのは、instapageでLPを作るとCVR(コンバージョン率)が上がるのかどうか? そこだ!
英語のページも調べてみた。さすが米国製なので、レビューが多いし、レビュー内容もしっかりしている。ように見えた。丁寧なレビューが多かった。が、知りたいことはそれじゃない。
インスタページで最初のランディングページができるまで
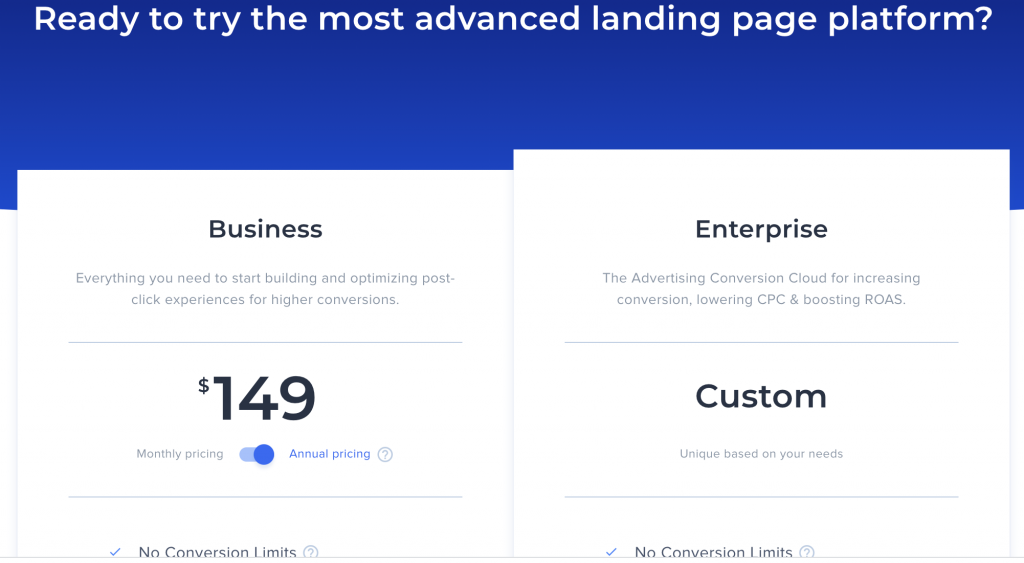
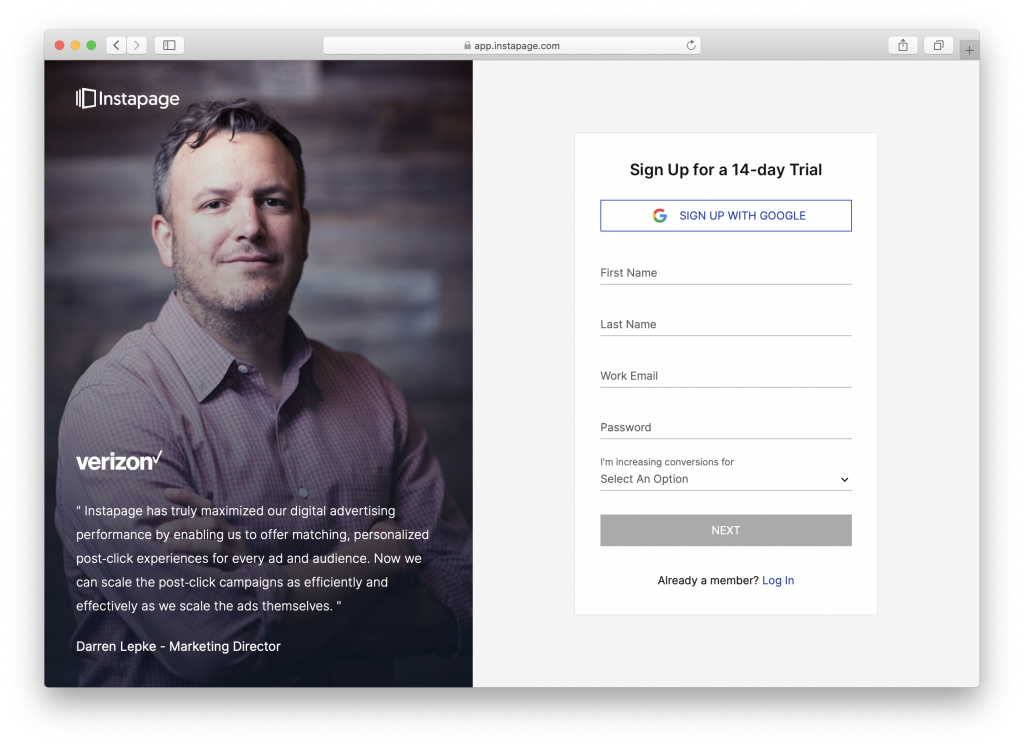
0日目:14-day trail (14日間無料)
インスタページの料金は、月払いで約21,000円。年払いで約190,000円である。(ドル建てなので、金額はおおよその日本円)。ダイレクト出版が使っているインスタページは、エンタープライズ版で要御見積のもっと高いコース。

小さな会社にとっては決して安い買い物ではない。ダイレクト出版にとっては安いだろうが。
私はクレジットカードを引っ張り出してきて、instapageに登録した。
1日目:ログインした
ワクワクしながら、クリックしまくった。
2日目:とりあえず、なんでもいいからページを作ってみよう。

ページの存在場所は3種類から選べる。
- instapage社のサーバ上にページを置く。ドメインは自分が所有しているドメインのサブドメインにできる。(DNS設定が必要だ)
- 自分のwordpressサイト内。プラグインで比較的簡単に繋げる。
- instapage社の pagedemo.co というドメイン内のサブドメインとして。(名前からして、デモ用なのであまり推奨されないらしい)
結局、テストページを公開するのに2日も掛かってしまった。
4日目:既存のランディングページを、instapageに乗せ替える。
結論から言うと、まる5日掛かった。そのLPは印刷すると40ページ弱点の長さ。結構長いランディングページなのだ。
wordpressは、フロー型。instapageはレイアウト型。ページの作り方が全然違う。wordpressのフロー型は、文章を流し込む感じ。入力は短時間でできる。画面横幅の関係で、入力している時のページの見え方と、ブラウザーで見る時の見え方は違ってくる。
instapageのレイアウト型は、画面で見える通りに文章を置いていく感じ。横幅も行間もレイアウトを自分のマウス操作で変えることができる。レイアウト型で、大量の内容をゼロから置いていくのは、きつい作業だ。
他にも自分の流儀を変えないといけないパターンがあった。
- 画像の配置で、文章回り込みができない。固定レイアウトにした。
- アコーディオンの機能がどうやらなさそう。画面ポップアップを用いた。
14日目:一応ランディングページが出来上がった。
今日インスタページを解約しなければ、19万円がクレジットカードに課金される。
でもまあ、40ページ分の内容を入力したので操作には慣れた。なんとかやっていけそうな自信はついた。
だが、このLPにトラフィックを長してはいけない。突貫工事なので、レイアウトがまだダサい。
17日目:ランディングページのお化粧直しをして、Googleからの有料トラフィックを流した。
こうして1ページのランデインページの移行が完了した。
ランディングページをインスタページにして変わったこと
その後、20日が経過。
少しずつインスタページで、私が使える機能が増えいった。まだまだ、半分程度だろうか? そしてページの修正は、以前のWordpressの時と同じくらいの時間で出来るようになった。感覚的には、以前より楽になったと思う。
そして、変化したことは。
- 経路毎のトラフックが実数で把握できるようになった。(SEO、google広告、FB広告)。
- ボタンクリックのコンバージョンと、購入のコンバージョンを分けて把握できるようになった。
- A/Bテストができるようになった。(初めてだ!)
このA/Bテストの効果は大きい(と自分では思っている)。購買ではなく、一歩手前のボタンクリックを計測できるようになったので、1日に数コンバージョンは確保できる。すると、200トラフィック程度流せば1日1回A/Bテストができるわけだ。
やってみた。最初のA/Bテストは、両方ともゼロだった。そんな箇所に拘っても、大差ないと言う示唆だろう。次のテストは、改善していると思ったBパターンの方が数値が悪い。悔しいが元に戻そう。
ランディンページの改善が早くなる期待で一杯だ!
まとめ
現在の心境をまとめておきたい。
- 慣れるのに2週間かかる
- WordPressでもinstapageでもランディングページ作成の時間はさほど変わらない。
- A/Bテストが本当に出来る。改善版を一個作る手間だけで、テストが出来る。戻すのも簡単だ。
元のWordpress版のランディンページを改善しようとは、全く思わない。新しいランディンページをWordpressで作る気も、全く無くなってしまった。
1ヶ月後に状況はどうなっているだろうか? 順調なら、記事が増えているだろう。
ご質問は、お気軽にコメント欄にお書きください。
追伸
instapageの表示は英語だが、日本語のランディングページも問題なく作成できます。また、操作メニューは英語ですが、エディターないはアイコン表示が多いし、レベルも中学生程度の英語だと思うので、普通の人でも大丈夫だと思います。




コメント
私の小川さんの紹介で、インスタページを使い始めようと思っています。
しかし、リード獲得の登録フォームがうまく設定できず悩んでいます。
ひとつ質問があるのですが、登録フォームなどはどうやって設置しましたか?
マイスピーなどのメルマガスタンドを使って登録フォームを設置するには、HTMLでコードをオリジナルで貼り付けて設置しないといけませんか?
そうすると、非常にダサいフォームしか作れない気がするのですが。。。
私はMyASPというメルマガスタンドを使っています。そして、LPにフォームを設置しています。他のメルマガスタンドでも、ほぼほぼ同じだと思いますよ。
インスタページのLPでやっていることは、
【左側のメニューで】
・HTMLパーツをLP内に挿入。
・・中身は、メルマガの登録タグ(HTML形式)を少々カスタマイズ。
【右側のメニューで】
・LPページ全体の HTML/CSS を設定します。
・・中身は、登録フォームをそれなりの美的にするためのCSSです。
ということで、少々のCSSの知識は必要ですが、ダサくないフォームは挿入できます。
実践会参加者さんへ:
私の作った、ランディンページで登録フォームの内容に関して記事を書きました。
HTMLやCSSのソースも書いていますので、参考にしてください。
「instapageにメールアドレス登録用のフォームを入れる」
https://kobayashinoriya.jp/2020/10/instapage-putin-form/